Blog.
Hi, my name is Marco. Working as a Senior Software Architect at Philips. I'm an Opensource Maintainer and Contributor. If you like my work, consider to sponsor my work.
I wrote my first blog March 2011. Mostly I'm writing on software development. In total I wrote 75 articles in 7 categories. Use search below to filter by title or click a category or tag to filter by tag or category.
Categories:
Tags:
Stories
Knockout JS mappings
Marco Franssen /
Knockout JS is a JavaScript library for creating MVVM JavaScript libraries. In a previous post I already showed some of the cool features of Knockout. http://marcofranssen.nl/knockout-that-cascading-dropdown/ If you want to spike your knowledge on Knockout a little more first, please visit Knockout's documentation. In this article I want to zoom in on the Knockout mapping plugin. The Knockout mapping plugin enables you to easy map your JSON object into an observable JavaScript object. So here…
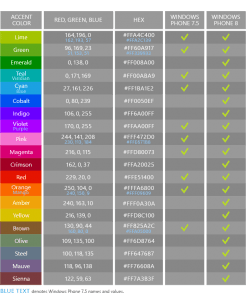
Windows Phone Theme colors
Marco Franssen /
When developing Windows Phone apps I love to use the theme accent colors in my apps. Since there are some new theme colors in Windows Phone 8 I started searching for their color codes. Lucky me I found them on msdn "Theme for Windows Phone"). Now you may be thinking how to use the colors in your own Windows Phone apps. The Color object doesn't contain a color called Emerald. So I created a small class to help me out with this issue. First of all I created a small static helper method to convert…
Knockout that cascading dropdown
Marco Franssen /
In this article I will explain how you can make cascading dropdowns with Knockout.js. Knockout.js is a JavaScript library which provides you some stuff to implement the MVVM pattern. Knockout provides you the following stuff: Declarative bindings: (Easily associate DOM elements with model data using a concise, readable syntax); Automatic UI Refresh: (When your data model's state changes, your UI updates automatically) Dependency tracking: (Implicitly set up chains of relationships between mo…