Blog.
Hi, my name is Marco. Working as a Senior Software Architect at Philips. I'm an Opensource Maintainer and Contributor. If you like my work, consider to sponsor my work.
I wrote my first blog March 2011. Mostly I'm writing on software development. In total I wrote 75 articles in 7 categories. Use search below to filter by title or click a category or tag to filter by tag or category.
Categories:
Tags:
Stories
Going secretless and keyless with Spiffe Vault
Marco Franssen /
Securing the software supply chain has been a hot topic these days. Many projects have emerged with the focus on bringing additional security to the software supply chain as well adding zero-trust capabilities to the infrastructure you are running the software on. In this blogpost I want to introduce you to a small commandline utility (spiffe-vault) that enables a whole bunch of usecases like: Secretless deployments Keyless codesigning Keyless encryption Spiffe-vault utilizes two projects t…
OCI as attestations storage for your packages
Marco Franssen /
In my previous blog you can read about securing the software supply chain for Docker images using GitHub actions and Sigstore. We have seen how we can sign our Docker images, as well how to generate an SBOM and build provenance. Using Sigstore/cosign we attached both the signature, SBOM and build provenance to the Docker image. Using Sigstore we get a real nice integration and developer experience to add these security features to our build pipelines for Docker images. In this blog I want to sh…
Secure your software supply chain using Sigstore and GitHub actions
Marco Franssen /
With the rise of software supply chain attacks it becomes more important to secure our software supply chains. Many others have been writing about software supply chain attacks already, so I won't repeat that over here in this article. Assuming you found my article, because you want to know how to prevent them. In this blogpost I want to show you how to secure the software supply chain by applying some SLSA requirements in the GitHub actions workflow. We will utilize Sigstore to sign and attest…
Globally configure multiple git commit emails
Marco Franssen /
Have you ever been struggling to commit with the right email address on different repositories? It happened to me many times in the past, but for a couple of years I'm now using an approach that prevents me from making that mistake. E.g. when working on your work related machine, I'm pretty often also working on Opensource in my spare time, to build my own skills, and simply because I believe in the cause of Opensource. Also during work time I'm also sometimes contributing fixes back to Opensour…
How to do Enums in Go
Marco Franssen /
It has been a while since I wrote a blog on Go. Since I'm getting the question if Go supports enums every now and then, I thought it would be good to write an article on how to do enums in Go. Go natively does NOT have an enum type like you might be used to from c# or Java. However that doesn't mean we can easily define our own type. In this blog we will cover defining our own type, combined with a piece of code generation. If you are new to Go, then consider reading Start on your first Go pro…
Hello Next.js, goodbye Hexo
Marco Franssen /
For the folks reading my blog for a long time, you might have noticed I'm using my current theme and blogging engine for a long time. About 5 years ago I migrated from Wordpress to Hexo. Wordpress at that point in time was costing me serious money to get a decent performing webpage according to modern standards. So back then I decided to move into a statically generated blog, where I could write my blogs offline using markdown. Hexo has served me very well the last couple of years. It is a stat…
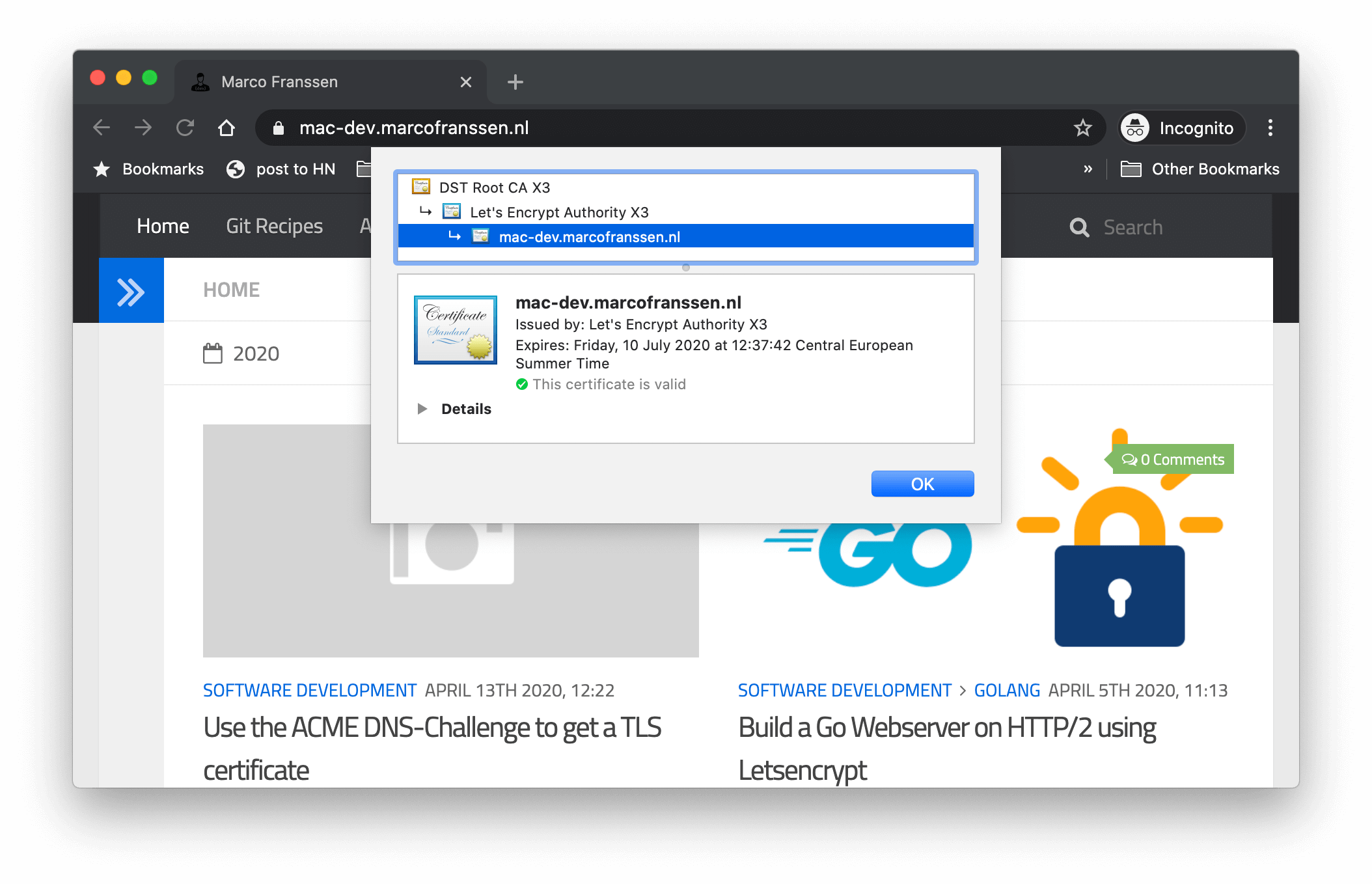
Use the ACME DNS-Challenge to get a TLS certificate
Marco Franssen /
In my previous 2 blogs I have shown you how to build a HTTP/2 webserver. In these blogs we have covered self signed TLS certificates as well retrieving a Certificate via Letsencrypt. I mentioned there you will have to expose your server publicly on the internet. However I now figured out there is another way. So please continue reading. Let's Encrypt is a free, automated, and open certificate authority brought to you by the nonprofit Internet Security Research Group (ISRG). Letsencrypt impleme…
Build a Go Webserver on HTTP/2 using Letsencrypt
Marco Franssen /
Pretty often I see developers struggle with setting up a webserver running on https. Now some might argue, why to run a webserver on https during development? The reason for that is simple. If you would like to benefit from HTTP/2 features like server push, utilizing the http.Pusher interface, you will need to run your webserver on HTTP/2. That is the only way how you can very early on in the development process test this. In this blog I'm showing you how to do that in Go using Letsencrypt and a…
React Router and Nginx over HTTP/2
Marco Franssen /
In this blogpost I want to show you how you can easily get your React SPA app with clientside router work properly with your Nginx setup. I will also show you how to serve your React App over HTTP/2 and how you can leverage from http2 server pushes. To do so I will show you how to do that with the Nginx Docker image. When running your webapp using the development server you will in general not face any issues, however when running the static build on a production server you will most likely fac…
Secure 2FA SSH and PGP using Krypton
Marco Franssen /
In this blogpost I want to show you how easy it is to setup SSH and PGP key securily without even having them on your laptop. Instead we will have those keys on our mobile device. Yes, I hear you thinking…. Wutt, but, but, but, whaat! No worries bear with me, I walk you through it an will even explain you some magic behind the Krypton commands which we are about to use, so you will have a fully transparant understanding on Krypton. First of all you shouldn't worry about the safety of your keys…
Manage Go tools via Go modules
Marco Franssen /
In this blog I will cover how I'm managing and versioning the tools my Go projects depend on. Go Modules are available since Go 1.11. Using Go Modules you can manage the dependencies for your project. You can compare it to NPM in Nodejs projects or Maven in Java project or Nuget in .NET projects. In general Go Modules are used to manage your compile time dependencies. However in my projects I also like to manage the tools required for Continuous Integration in my projects. To ensure all develop…
Improved graceful shutdown webserver
Marco Franssen /
In a previous blogpost I wrote how to create a Webserver in Go with graceful shutdown. This time I want to show you a more improved version which you can utilize better in your projects as it can be used as a drop in server.go file in your project where I also make use of some popular high performing libraries. In previous example I coded the full example in main.go. Although nothing wrong with that I learned while building microservices for a while it would be more convenient for me if I could…
Go client for Elasticsearch using Docker
Marco Franssen /
In this blog post I would like to cover the recently released Elasticsearch 7.0-rc1 Go client for Elasticsearch. In this blogpost I want to show you a small example with a simple Docker setup using to build a Elasticsearch cluster. In my previous blogpost I covered some Docker tips and tricks we will utilize again in this blog post. Initializing your project To start with we first have to create a project folder. In this folder we will have to initialize our Go module, add our Dockerfile and…
Docker tips and tricks for your Go projects
Marco Franssen /
In this blogpost I would like to show you some basic Docker setup I have been using so far in my Go projects. We will be looking at multi-stage Docker builds and how to utilize docker-compose. In a typical project setup in Go you would most probably start with a file main.go. In addition to that I usually add a Dockerfile for building a Docker image and a docker-compose file to easily spin up my dependencies like databases and queues. To start we create a new folder to work in and initiales th…
Go webserver with graceful shutdown
Marco Franssen /
In this blogpost I want to show you how you can make a http webserver in Go with gracefull shutdown. Using this approach you allow the server to clean up some resources before it actually shuts down. Think about finishing a database transaction or some other long operation. We will be using the things we learned in my blogpost on concurency. So expect to see channels and go routines as part of the solution. When I create new http servers I usually start with an commandline flag to provide the p…
Go interfaces and type assertions
Marco Franssen /
In this blog I would like to zoom in on Interfaces and type assertions in Go. Compared to language like c# and Java implementing interfaces works slightly different. In the remainder of this blog I want to give you a bit of theory and practical usecases. In case this is your first time working with Go you might want to check out this blog which shows you how to setup your development environment including a small hello world. The empty interface (interface{}) is an interface which defines zero…
Test and benchmark your code in go
Marco Franssen /
When I started writing my first programs in Go, I noticed the tooling ships out of the box with test and benchmark features. You simply follow some naming conventions when it comes to file names. You import a reference to the "testing" package which is kind of part of the language. Aaaand… Ready set, and of you Go with writing some tests and benchmarks in Go. In my earlier blog post I briefly touched writing a test in Go already. I recommend reading this blogpost whenever you are a real newby wi…
Concurrency in Go
Marco Franssen /
A reason to choose Go over other programming languages could be to have the need for building software which requires concurrency. Go is built with concurrency in mind. You can achieve concurrency in Go by using Go routines. A Go routine is a lightweidght thread to explain this in easy words for the people with c# and Java backgrounds. Please experienced Gophers don't take my words litterly as I do know a Go routine shouldn't be compared to threads like this, but at least it is the easiest for m…
The use of defer in Go
Marco Franssen /
In my previous blog post I have covered how to setup your development environment for Golang including a simple hello world. In case this is your first Go project please have a look on this blog post first and then come back to learn about the use of defer in Go. Defer will always be triggered at the end of a function. So even if the code panics in some location of the executing code it will guarantee the deferred code will be executed. A panic in Go is an unhandled error and causes the program…
Start on your first Golang project
Marco Franssen /
A couple of months ago I started to do some coding in Go a.k.a Golang. Not only because they have an awesome logo ;-). My main reason was because I wanted to have something running as bare metal as possible on my Raspberry Pi and I wanted to have it available for different platforms to be easy to install. Some other reasons are the ease of creating async code by using Go in front of your methods and the unique approach of channels to sync between go routines (threads). I have been reading a lot…
Merge multiple gradle projects including git history
Marco Franssen /
As we started 2 years ago with a micro-service architecture we faced some issues in the productivity of the teams a while ago. This made me think what we could do about that from an architecture and development point of view. As we used different Git repos for the various components of our micro services in the long run it became harder and harder for developers to work with those components. At that point in time I decided to simplify the development workflow to merge the different Git repos of…
Responsive Adaptive Progressive impressive webpages
Marco Franssen /
In the last couple of years web applications technologies and frameworks went through a fast paced transformation and evolution. For all these evolutions there was coined a marketing term which (by coincidence) all end on …ive. So lets coin another one. In this article I'm going to explain you the basic concepts of all these principles which combined allow you to build an impressive web application. Responsive Web Design It started all back in (from top of my head) late 2010, with the idea of…
Using docker-compose for multi Docker container solutions
Marco Franssen /
In this article I want to show you the way for running your multi container solution on Docker. Docker Compose is a tool for defining and running multiple Docker containers using a single command. With Compose, you use a docker-compose file to configure your applications services. Then, using a single command, you create and start all the services from your configuration. In a previous article I have shown you how to setup a Docker development environment on Windows or Mac. In case you don't ha…
Run your Angular app in a Nginx Docker container
Marco Franssen /
Today you will learn how we can package our static html Angular app in a Docker container running Nginx. By packaging our app in a Docker container we will benefit from the fact that we will have some immutable infrastructure for our app. Immutability will give you many benefits when it boils down to maintaining a platform. Things that can not change state also can't lead to surprises in a later stage. Immutability is also well known in functional programming languages. I won't list all the adva…
Setting up Docker development environment on Windows/Mac
Marco Franssen /
In this post I want to cover how you can setup a Docker development environment on Windows/Mac. As you might already know Docker requires a Linux kernel to run. Therefore we will always need a VM to run the actual Docker environment when you are on Windows or Mac OS. Hereby a few quotes from the Docker webpage to remember you what Docker is all about, or to give you a quick idea. Docker provides a common framework for developer and IT teams to collaborate on applications. With a clear separatio…
From errbacks to Promises in Node
Marco Franssen /
In javascript world many APIs and libraries require you to implement most logic using callbacks. As of ES6, also referred to as ES2015, we can use the native Promise API. In most modern browsers and the current releases of Node.js the Promise API is supported. This enables us to use Promises without any thirdparty libraries. In Node.js we all know most of the libraries or built-in components are using callbacks. Those callbacks all have the same method signature, also referred to as errbacks. A…
Switch between Hyper-V and Virtualbox on Windows
Marco Franssen /
Since a while I have been using Virtualbox + vagrant to do web development based on Linux, Nginx and NodeJS. However I also still do Windows development occasionally. For that reason I needed a way to easily switch from Virtualbox to Hyper-V or the other way around, as Hyper-V is required for example for the Windows Phone emulator. Hyper-V can not run together with Virtualbox as they both need an Hypervisor. Unfortunately you can't have 2 Hypervisors running. Therefore we need to disable Hyper-…
Jasmine vs. Mocha
Marco Franssen /
In this blog post I want to highlight the similarities and the differences between Jasmine and Mocha. In this comparison I will focus on the latest versions of both libraries. As of this writing Jasmine 2.4 and Mocha 2.3. When comparing both libraries at NPMCompare you notice that Mocha is the more popular framework today. Mocha has more frequent updates, more downloads and more forks on Github. Although both frameworks are pretty popular and do have a lot of similarities. Lets go have a look a…
Using Gulp.js to check your code quality
Marco Franssen /
In this blog post I want to show you how you can use Gulp.js to automate some tasks to check the quality of your code. Before we deep dive into the subject and the coding examples I first want to give you a short introduction on what Gulp.js actually is. So if you already know what Gulp.js is about you can move on to the next chapter. Easy to use By preferring code over configuration, gulp keeps things simple and makes complex tasks manageable. Efficient Using the power of node streams, gulp gi…
Using Mocha Chai Sinon to test Node.js
Marco Franssen /
In this article I'm going to show you how to write tests for your NodeJS application using Mocha, Chai and Sinon. Mocha is a feature-rich JavaScript test framework running on node.js and the browser, making asynchronous testing simple and fun. Mocha tests run serially, allowing for flexible and accurate reporting, while mapping uncaught exceptions to the correct test cases. One of the cool things is you can choose your own assertion style when writing Mocha tests. In this article I will use Ch…
Automate your development tasks using Grunt
Marco Franssen /
Grunt is an extremely useful Node.js package to automate lots of development and continuous integration tasks. The Grunt eco-system has lots of packages available on npm. This enables us to quickly setup our development/continuous integration environment. Grunt tasks mostly have two required properties. An files array, which is used to configure on what files the tasks is executed, and an options property which configures some task specific settings. The files array supports the globbing and mi…
npm tips and tricks
Marco Franssen /
In my previous post I showed you how easily you can create a simple webserver using Node.js. In this post I want to show you how to make more advanced usage of node package manager. npm init Using node package manager you can get an even quicker start of your project by using the npm init command. So let's get started by opening a command prompt (on windows open the Node.js command prompt). Then create a new folder and navigate into this newly created folder. In the folder execute following co…
Starting with a Node.js webserver
Marco Franssen /
UPDATE: updated the console output to latest Node.js version and updated the express.js example to latest version. Before starting to explain how you start your first Node.js project for building a simple web server I will first explain you what Node.js is. To do so I just include a quote of the Node.js themself, because I don't like to reinvent the wheel. Node.js is a platform built on Chrome's JavaScript runtime for easily building fast, scalable network applications. Node.js uses an event-d…
CI with Jenkins, MSBuild, Nuget and Git part 4
Marco Franssen /
In part 1, 2 and 3 I showed you how to create a simple MSBuild script and how to execute it from the command line. We had a look at how to clean your output directories, download the Nuget packages, compile your code, run MSpec tests and creating a code coverage report. In this last part of this series I will show you how to integrate it with Jenkins. First of all we want Jenkins to pull the latest code from Github as soon as somebody has pushed new code to Github. To do this we need to install…
CI with Jenkins, MSBuild, Nuget and Git part 3
Marco Franssen /
In the previous parts (part 1, part 2) of this series I described how to clean, download Nuget packages and build your solution using MSBuild. In this part I will explain you how to create a MSpec MSBuild target and a Code coverage MSBuild target. MSpec is a testing framework which enables you to write living specifications. Using the MSpec console runner you can easily generate an html report. This report can later on be published using the Jenkins report plugin. By publishing this report we h…
CI with Jenkins, MSBuild, Nuget and Git part 2
Marco Franssen /
In part 1 of this blog series we had a look at a very basic MSBuild script which enables us to compile our projects. For doing this I provided you guys with a simple batch file to make it even more simple to execute the build script. In this episode we will focus on cleaning the folders before building again and getting the Nuget packages using Nuget package restore. The latter I will explain further for you first. Nuget package restore can be enabled in Visual studio. A best practice is to en…
CI with Jenkins, MSBuild, Nuget and Git part 1
Marco Franssen /
Very lately I have worked on setting up some continuous integration (CI) using MSbuild for my c# project. In this blog series I will explain to you how to set up continuous integration. First of all we will start with creating a MSBuild script which will compile our code. We will also create a small batch file for easy executing the MSbuild script. When that is in place, we will add several targets to the build script to run for example unit tests, integration tests, code coverage, packaging e…
Recap my online year 2012
Marco Franssen /
The year 2012 was for me a year that went way to fast. In the year 2012 I learned a lot new stuff, wrote several blog posts and read lots of blog posts and articles. First of all I want you to give a list of all blog posts I wrote this year. You can find the complete list here http://marcofranssen.nl/2012/ and here http://marcofranssen.nl/2012/page/2/. JavaScript http://marcofranssen.nl/writing-modular-javascript-without-polluting-the-global-namespace/ http://marcofranssen.nl/knockout-js-mapp…
Knockout JS mappings
Marco Franssen /
Knockout JS is a JavaScript library for creating MVVM JavaScript libraries. In a previous post I already showed some of the cool features of Knockout. http://marcofranssen.nl/knockout-that-cascading-dropdown/ If you want to spike your knowledge on Knockout a little more first, please visit Knockout's documentation. In this article I want to zoom in on the Knockout mapping plugin. The Knockout mapping plugin enables you to easy map your JSON object into an observable JavaScript object. So here…
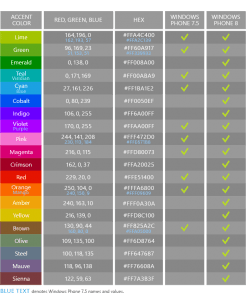
Windows Phone Theme colors
Marco Franssen /
When developing Windows Phone apps I love to use the theme accent colors in my apps. Since there are some new theme colors in Windows Phone 8 I started searching for their color codes. Lucky me I found them on msdn "Theme for Windows Phone"). Now you may be thinking how to use the colors in your own Windows Phone apps. The Color object doesn't contain a color called Emerald. So I created a small class to help me out with this issue. First of all I created a small static helper method to convert…
Delegate your equality comparisons
Marco Franssen /
When using Linq on your Entity Framework objects, you often need to distinct your query results. Therefore you need to implement an IEqualityComparer for the more advance scenario's. For example if you want to distinct on a specific property, or maybe on multiple properties. However this forces you to write lots of infrastructure code to distinct each type. You probably would end up with several equality compare classes like this. However there is a solution which will save you the work to wri…
Writing modular JavaScript without polluting the global namespace
Marco Franssen /
Most of you have already seen a lot of spaghetti JavaScript code. One of the reasons you are reading this article will probably be, you don't want to make the same mistakes as others have done. So let's make the next step and stop polluting the global JavaScript namespace. Why is it bad to have all your script code available at global level? First of all you can possibly get a lot of errors when using modules developed by others, because you used the same names for you variables etc. The seco…
Auto retry concurrent commands with ncqrs
Marco Franssen /
In a previous post I showed you some pseudo code Gregory Young mentioned in his DDD CQRS course I attended in Krakow, Poland. In this course Greg made clear to us locking of databases isn't necessary. He showed us some pseudo code how to easily write a merge handler to handle all concurrency conflicts. In my current project, based on the ncqrs-framework I implemented a simpler version of this merge handler which only retries each command if a ConcurrencyException occurs. To achieve this you can…
jQuery events contributes to clean Javascript
Marco Franssen /
As the title reveals, this blogpost is about some clean javascript code example. Many developers dislike javascript because of different reasons. I think javascript is a pretty cool language. To prevent developers from disliking it and encourage them to show how great javascript can be, we all as developers have to write javascript in a clean way. This way lesser developers will be discouraged to use it. In this blogpost I will show you how to write some OOP style javascript, which you know as…
Knockout that cascading dropdown
Marco Franssen /
In this article I will explain how you can make cascading dropdowns with Knockout.js. Knockout.js is a JavaScript library which provides you some stuff to implement the MVVM pattern. Knockout provides you the following stuff: Declarative bindings: (Easily associate DOM elements with model data using a concise, readable syntax); Automatic UI Refresh: (When your data model's state changes, your UI updates automatically) Dependency tracking: (Implicitly set up chains of relationships between mo…
Pitfall in FakeItEasy
Marco Franssen /
The current project I'm doing is a CQRS based project, using the ncqrs framework. Today I came to a phase I needed some mocking done for some of my domain services. I choose FakeItEasy to handle this for me. So I started by just adding a reference to my DomainScenario project using a Nuget package. For some of my complexer scenario's I ran into some issues which took me about about 45 minutes to fix one of my tests. For fixing all other failing tests I had to do the same trick. Before I explai…
Lessons learned when applying DDD CQRS
Marco Franssen /
While I was trying to apply DDD in combination with CQRS I learned myself some good lessons. I was trying to apply this in an agile approach, using the project method SCRUM. I started the project by translating all use-cases to smaller user stories. Based on this user stories I defined a first sprint. In the first sprint I didn't had or make a design for the complete domain. So I wasn't completely sure if I made the right decision for the 'aggregate root / bounded contexts' needed for the firs…
Injecting dependencies in MVC3 with Windsor
Marco Franssen /
In this blog post I will explain how to inject your dependencies into your controllers in a MVC 3 application with Castle Windsor. First of all you need to create a WindsorInstaller. This class is responsible for the configuration of your IoC container. In the above class the first line registers all your controllers with lifestyle configured to Transient. Depending on the lifestyle you choose Windsor will clean all resources. Other lifestyles are Singleton, Pooled, PerWebRequest, PerThread. T…
Some notes on the DDD/CQRS Course
Marco Franssen /
In this blog post I work out some of the notes I made in Greg Young’s DDD/CQRS course in Krakow Poland. In Domain Driven Design there are some important things to think about. In DDD we make a difference in the following components. Aggregate Roots Entities Value Objects An Aggregate root is a set of multiple things that belong to each other. The aggregate should have a name that describes the whole. To come to a domain driven design you should take the following steps: Denormalization T…