Blog.
Hi, my name is Marco. Working as a Senior Software Architect at Philips. I'm an Opensource Maintainer and Contributor. If you like my work, consider to sponsor my work.
I wrote my first blog March 2011. Mostly I'm writing on software development. In total I wrote 75 articles in 7 categories. Use search below to filter by title or click a category or tag to filter by tag or category.
Categories:
Tags:
Stories
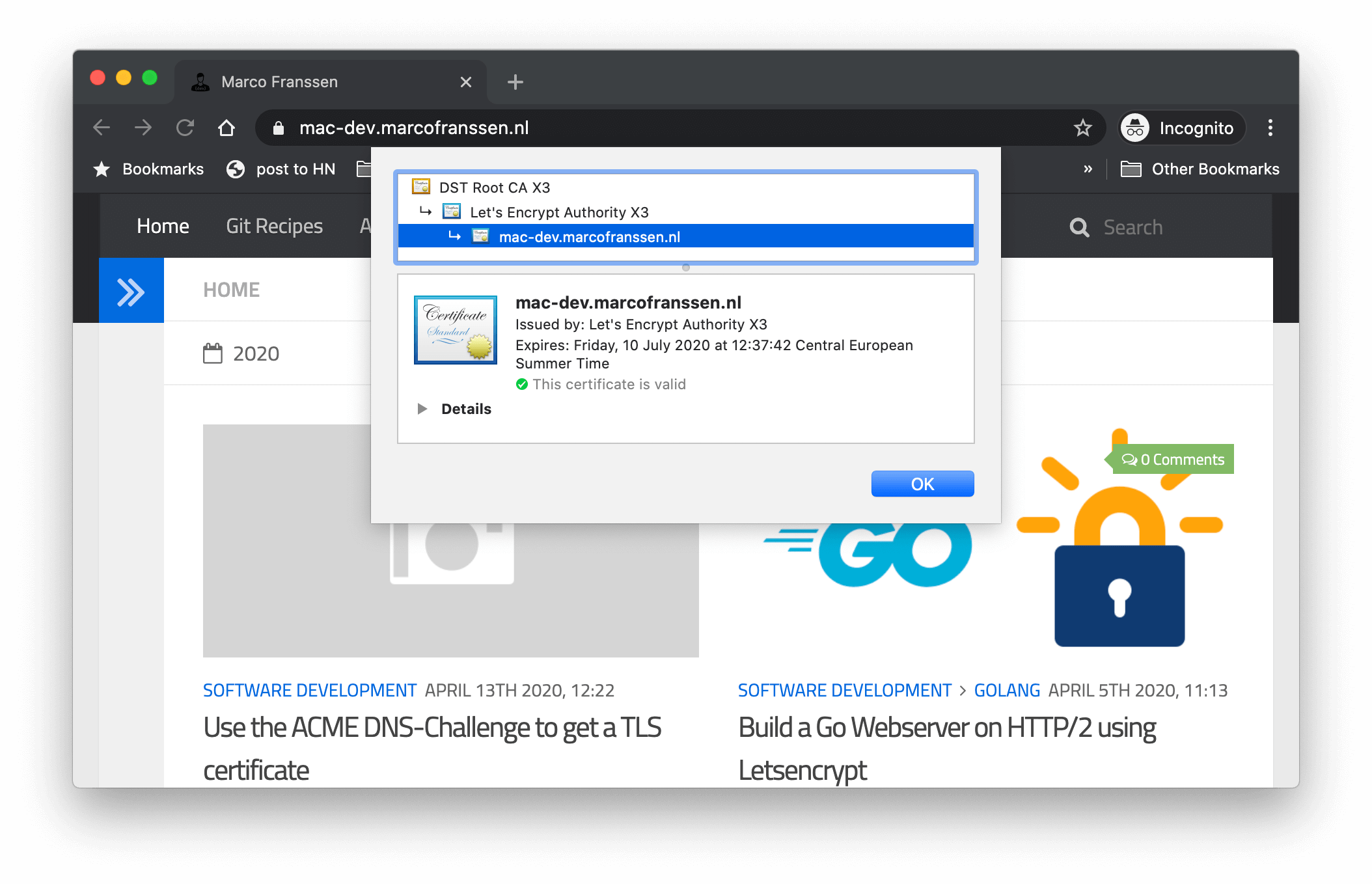
Use the ACME DNS-Challenge to get a TLS certificate
Marco Franssen /
In my previous 2 blogs I have shown you how to build a HTTP/2 webserver. In these blogs we have covered self signed TLS certificates as well retrieving a Certificate via Letsencrypt. I mentioned there you will have to expose your server publicly on the internet. However I now figured out there is another way. So please continue reading. Let's Encrypt is a free, automated, and open certificate authority brought to you by the nonprofit Internet Security Research Group (ISRG). Letsencrypt impleme…
Build a Go Webserver on HTTP/2 using Letsencrypt
Marco Franssen /
Pretty often I see developers struggle with setting up a webserver running on https. Now some might argue, why to run a webserver on https during development? The reason for that is simple. If you would like to benefit from HTTP/2 features like server push, utilizing the http.Pusher interface, you will need to run your webserver on HTTP/2. That is the only way how you can very early on in the development process test this. In this blog I'm showing you how to do that in Go using Letsencrypt and a…
React Router and Nginx over HTTP/2
Marco Franssen /
In this blogpost I want to show you how you can easily get your React SPA app with clientside router work properly with your Nginx setup. I will also show you how to serve your React App over HTTP/2 and how you can leverage from http2 server pushes. To do so I will show you how to do that with the Nginx Docker image. When running your webapp using the development server you will in general not face any issues, however when running the static build on a production server you will most likely fac…
Signing Docker images using Docker Content Trust
Marco Franssen /
In this blog I want to introduce you to the concept of signing Docker images. Signing your docker images will add some layer of trust to your images. This can guarantee a consumer of your image that this image is for sure published by you and hasn't been tampered with by others. You might already used PGP to sign your Git commits. In this blogpost I shown a nice way of setting PGP signing keys using Krypton that adds 2FA. In practice Docker image signing is the same concept. If this all sounds…
Ssl certificate for your Azure website using Letsencrypt
Marco Franssen /
Letsencrypt is a free automated service which provides you SSL certificates for free. Although the certificates are only valid for 3 months, this shouldn't be a bottleneck as you can fully automate the certificate request and renewal. Letsencrypt comes with a python client which you can use to make a certificate request. Letsencrypt can be ran from a Linux OS. In this blogpost I will show you how to use the Letsencrypt Vagrant box (Ubuntu vm) to authorize the certification request for your Azur…